《私のやりたい100のこと》
7.苦手なことをやってみる
【#5】これだけ知っていればWordpressテーマcocoonでブログ記事が投稿できる
今回で最終章です!
いよいよ記事を書きましょう。
とはいえ、相変わらず分からないことばかりです・・・
この記事は、私の備忘録としての意味もありますが、私のように、PCを開くと迷子になりがちの方へ、参考になれば幸いです!
■ 記事を書く・・・準備

さっそく、ダッシュボードの [投稿]→[新規投稿] です。
●ブログタイトルは39文字以下にすべし
タイトルを入力しようとして、ふと・・・・・
この記事を書くまで、はてなブログ の時も含めれば、それなりの数のブログを書いていましたが、ブログタイトルの文字数 って、何かあるの?
SEO がなんとか・・・とか、難しいことは考えず、楽しく書いていければ良いと思いますが、せっかくなら、多くの人に見ていただけたら・・・(もう欲ばりですね!)
『ブログタイトル 文字数』で ググっ てみました。

ググった情報は、日付入りの新しいモノだけ!
- 33文字がベスト
- Twitterのスマホ表示のタイトルが33文字までだから
- 39文字までの間に検索者の目を引くタイトルを付ける事!
- 長すぎるタイトルを付けない
- どんな悩みを解決できるか分かりやすくする
- 重要なキーワードに絞る
- 重要なキーワードは前方に持ってくる
気にするな! という意見もありましたが、まあ、39文字までにしておきますか・・・
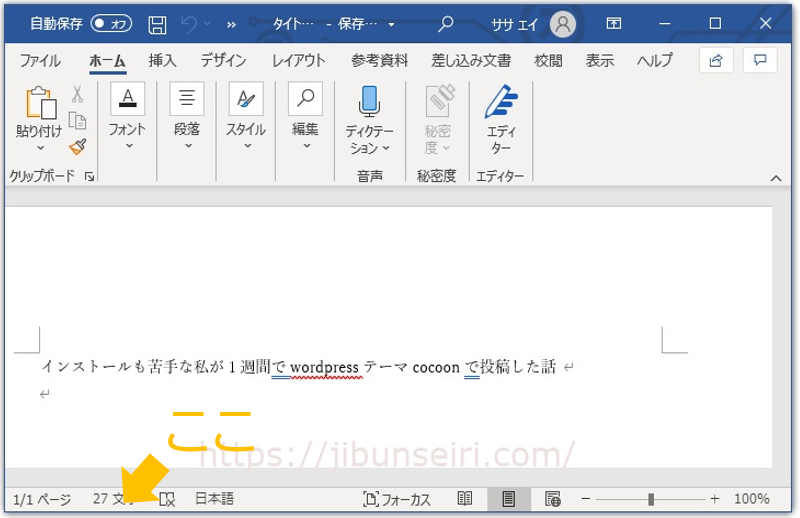
文字数はどうやって数えるの?
Word に入力すると、ページの下に、文字数のカウントが出ます。

なぜ文字をカウントするかというと、タイトル全部が載りきれずに切れてしまうから、が多いご意見でした。

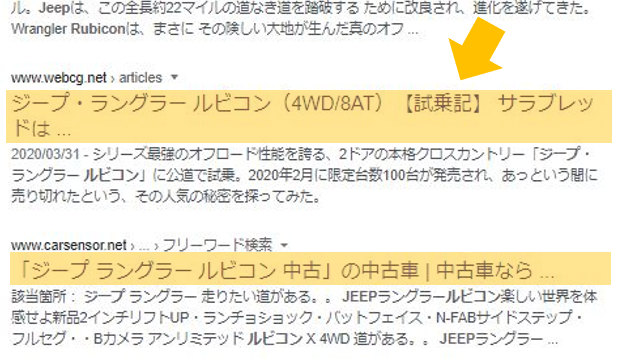
「中古車なら…..」見たいに、後半の言葉が切れてしまう???
切れてますよね!
ど素人 の私がタイトルの文字数を気にして、こうして検索に載るような方々は、どうして ….. のままなのか? タイトル切れてるじゃん!
『検索時に、タイトルが全部載らないだけです。文字数を気にして独自性をセールスできないなら、気にせずにタイトルを付けましょう』
??? そうなの ???
ちょっと比較
【私の記事のタイトル】
●美肌効果・夏バテ予防に『赤紫蘇シロップ』を初めて作ってみた
●Layout from Instagram を使って複数の写真を1枚にレイアウトしてみた
●50歳過ぎたら顔のシミ取りー自宅で出来るお金をかけないシミ取り方法
●【#1】インストールも苦手な私が1週間でwordpressテーマcocoonでブログを開設した話
●【#3】WordPressテーマcocoonにおススメのプラグインをさらに厳選して設定してみた
私は最大タイトル数が 34文字 でした。
この cocoon の開発者、わいひら さんはどんなでしょうか?
【わいひらさんの記事のタイトル】
●サイトアイコンを設定する方法(ファビコン、アップルタッチアイコン等の設定)
●おすすめのWordPressメディア(サムネイル画像)サイズ設定
●ブロックエディターの複数ブロックをグループブロックを使ってまとめて装飾する方法
●特定のカテゴリー属する投稿をアーカイブ(インデックスリスト等)に表示しない方法
●Cocoon 2.1.9公開。一覧リストやRSSに特定の投稿を出力しない機能の追加。
わいひら さんは、一番長くて 39文字 でした。
\ 39文字 /
どこかで聞いた数字・・・
いや! さすが わいひら 先生! マジか! すごいですね。
ただいま決まりました。
\\ ブログのタイトル は 39文字以下 //

タイトルの文字数は解決したけど、投稿ページには いろいろなところに窓口があって、そこを全部埋めなくていいの?

その、ここ、とか、ここ に、何を書き込めばいいのか? もしくは、書いてはいけないのか?
●パーマリンクの編集
『パーマリンク』って、そのページの住所を作ってあげること です。
そのページの URL ですね。
ルールは
- アルファベット
- シンプル

[新規投稿] から、タイトルを入力したら “下書き保存” をポチリ!

タイトルは「お花畑」にしましたよ🌸🌸🌸

“下書き保存” をクリックすると 『パーマリンク』 が出てくるので、「URLスラッグ」に、そのページを表す アルファベット を入力します。

ページの URL (住所)を作ってあげるんですね。

人のサイトのURLを見てみると、じぶんのページにどんな単語を入れれば良いか、参考になりますよ。
さあ、次!
●カテゴリの設定

2ヶ所で設定!
これは本当に多くの方が解説していますが、私はそれでもたったいま、出来ていないコトに気がつきまして・・・それも含めて✐
カテゴリの設定は 2ヶ所 あります。
ダッシュボード → [投稿] → [カテゴリー]

ここの入力をする前に!
これから作り上げようとしているブログの 構成 を決めていますか?
ど初心者の方は、失敗からはじめましょう(マジ・・・そうするしかないかな)
なので、ここで決めていないことがあっても大丈夫。
私は はてなブログからの引越し初心者 なので、多少の構成は考えてあります。

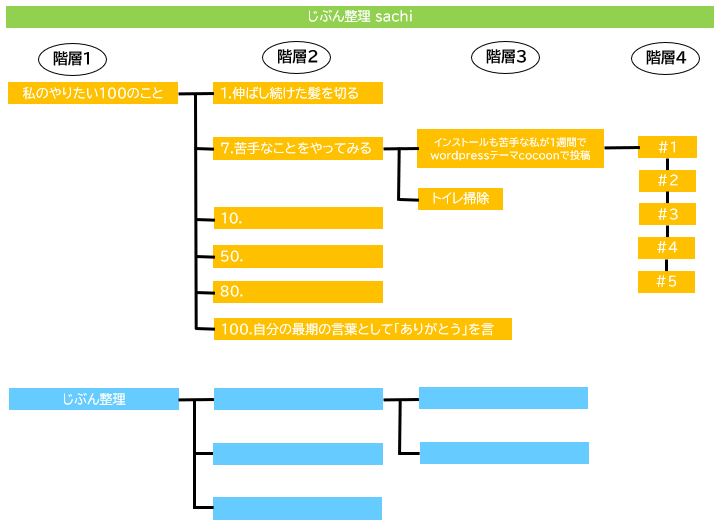
なんとなくこんな感じです。
階層 は、わいひら さんも 4段階までのようなので、同じようにしました。
深すぎはだめ!複雑になりすぎるから。
階層 の 構想 (カイソウ の コウソウ 👏)が出来たところで設定します。
【第1設定】
☝このサイトの解説が分かりやすいです♡
【第2設定】
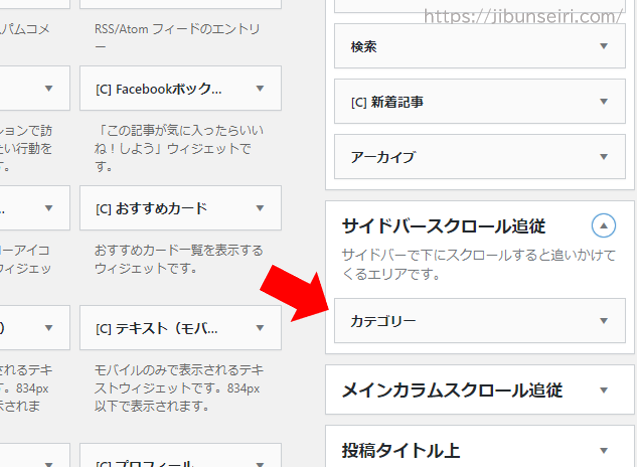
ダッシュボード → [外観] → [ウィジット]

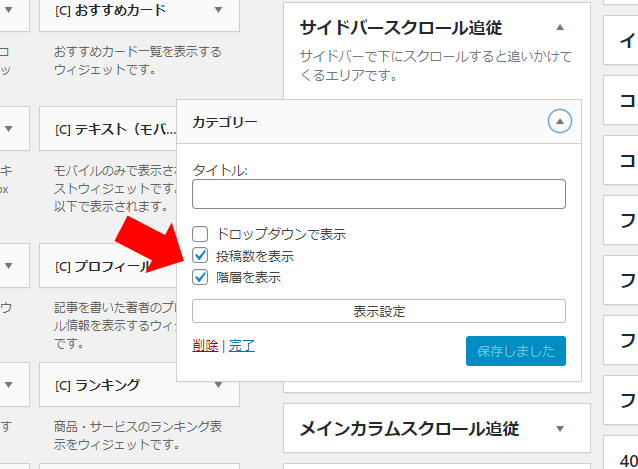
この ウィジット の中から カテゴリ を見つけます

そこから・・・・・

私は ドロップダウンで表示 ではなく、階層を表示 にポチっと。
で、
「たったいま、出来ていないコトに気がついた」というのは、投稿数を表示 です。

わいひらさんの解説を読んでいたら、気がついたので、設定しなおしました!
これにチェックをし忘れた(私が調べた解説には書いていなかったから!)ので、記事をいくつか書いているのに、“カテゴリに投稿数が表示されない” でしたね。
でもこれで大丈夫!
●タグ

おススメ解説!分かりやすい~
AdminWebさん! とても簡潔で分かりやすい✌ お世話になっています。
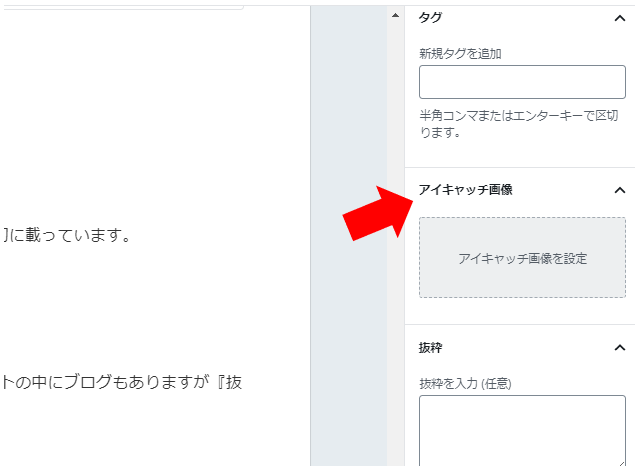
●アイキャッチ
投稿ページの右側の縦バーの中にあります。

写真データの大きさは 1280×720px
画像は GIMP で作り、アップするだけです。
それがそのまま アイキャッチ として、Topページの最初に載っています。
●抜粋
『抜粋』って!?
これは何かというと。

ブログTopページに出てくるこの文章です。このページの紹介記事になりますね。
推奨文字数は 110文字 と言われています。
ここのキーワードがSEOにも反映するそうなので、内容を表現する単語をふんだんに盛り込みます。
●SEOタイトル、メタディスクリプション、メタキーワード

まだ記事が書けない ( ;∀;)

記事が書き終わったー!
やったー!
おわり。
ぢゃあいけません!!!
書かなくても、記事は投稿できます。
私の Webサイト の中のブログでは、書いたことありませんから💀
私の中では、Webサイトの設定などは触ってはいけないモノ でしたから・・・
でもね、ここは大事なようです。しっかりと書き込んで、多くの人に見ていただけるようにしましょうね。
【SEOタイトル】
【メタディスクリプション】
【メタキーワード】

私は “メタキーワード” は空白です。
【カスタムCSS】
我らど素人に “カスタム” など100年早き。以上。

です・・・
『カスタムCSS』って何?という方はググってくださいね。
要するに、追加CSSを使うのは「ブログの見た目をいじりたいとき」です。
なので、私たちはいじらないでいいの。
だって、いわゆる “ソース” をいじるわけですからね。
いくら子テーマを入れているからと言って、ある時とつぜん、画面が真っ白になったら、私も真っ白になりますよね・・・
怖・・・
ど素人脱却してからにしましょう! 先に進む!
●画像サイズの編集
画像サイズって、EWWW Image Optimizer をプラグインで入れたから心配いらないんじゃないの?
いえいえ、わいひらさん の設定の通りにしましたよね。

これは、我が家のきゅうりです。スマホで撮った 4032×3024px をそのままアップしてみました。
ところが、投稿ページ右側の縦バーの中の 画像設定ー画像サイズ では 『大 幅800 高さ600』となっています。
大きいサイズの写真を掲載しても、自動でサイズが変わりました!
プラグインで EWWW Image Optmizer を入れているお陰、というより、 ダッシュボード → 設定 → メディア設定 で、画像の大きさ設定をしたお陰かと・・・
もしかして、EWWW Image Optmizer は不要?
『cocoon おススメプラグイン』で検索すると、おススメリストの中に入っています! 不要 とは言われていないので、やはり必要なプラグインようです・・・
私は画像の加工に GIMP と言う無料ソフトを使っています。

最新のGIMP(ギンプ)日本語版のダウンロード&インストール方法

ググって、分かりやすいサイトを探してくださいね。
私のは GIMP 2.10.8 なので、古いですねー。でもまあいいか。
GINP で、わいひら さんが推奨する 幅:800 に縮小してみます。

見た目は変わりませんね。・・・ということは、わざわざ GIMP で画像縮小をする必要は無いのか、やっぱりやってあげたほうが、cocoon に負担を負わせずに良いことなのか、引き続き調べたほうが良さそうです。

各サイズを確認します。
- ファビコン 512×512px
- プロフィール用アイコン 240×240px
- 吹き出し 160×160px
- アイキャッチ 1280×720px
- ヘッダー 1400px
●目次の設定
cocoon は、目次を作るためのプラグインはいりません。
設定するとしたら、目次を表示させるのか、しないのか です。
ダッシュボードの [ cocoon設定 ] →[ 目次 ] です。
☝わいひら さんの解説です。
試しに『見出し』を1つ作ってレビューしたのに、目次が現れない!
と思ったら、2つ作れば現れますwww
■ この2つでとにかく記事を書き始める
さあ、お疲れ様でした。
これで、どうにか記事を投稿する 最低限 の設定 は出来ました。

ええー!まだ設定はあるの!?
ありますよ~。SEO関係の設定はまだまだあります!
でもね、完璧でなくても良いので、どんどん書き始めましょう ✌
そこで、便利な 2つをご紹介。
これさえあれば、cocoon の基本設定とあわせて記事が書けます!
『<p> </p>』
ここまで設定できたら、もうどんどん書きましょう。
☝上のように、行間を開けたい時は、
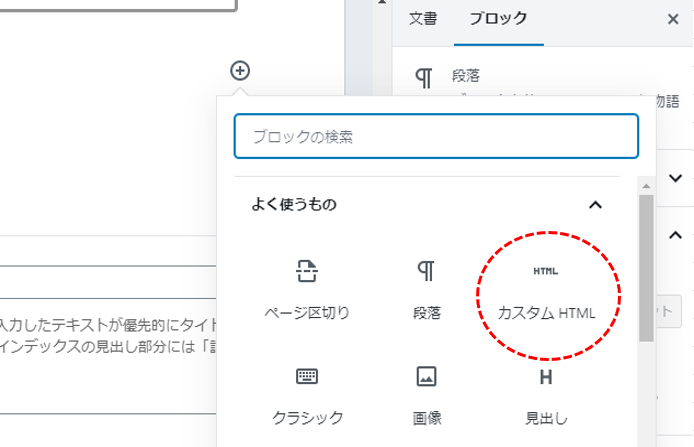
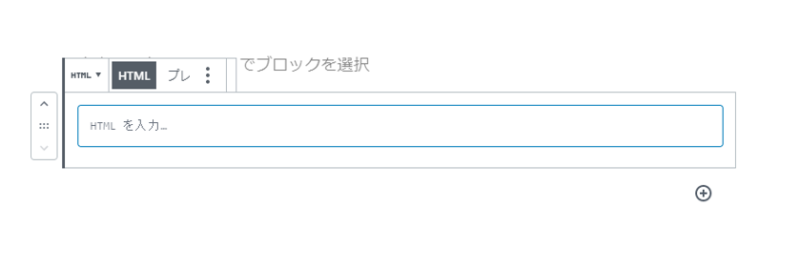
書こうとしている “行” の右端にある 丸 の中に プラス のマーク が、[ブロックの追加]

カスタムHTML をポチリます。

<p> </p> を枠内にコピペ

投稿画面では ☝のように記載されますが、プレビューで見ると、1行が空白になります。
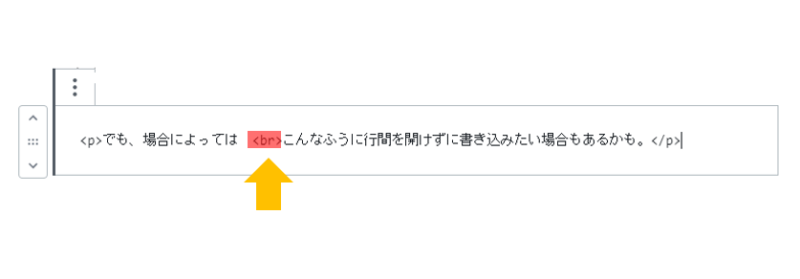
『<br>』
文章をかいていて 改行(Enter)をすると
こんなふうに行間があいてしまいます。
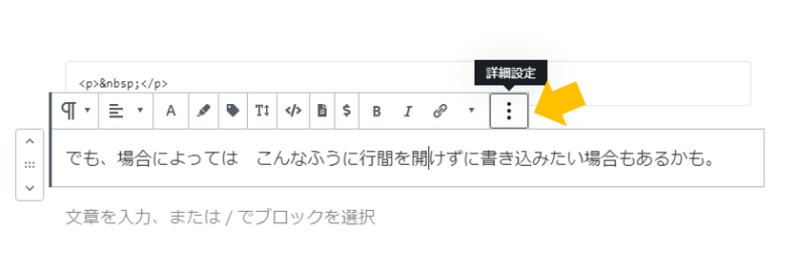
でも、場合によっては、
こんなふうに行間を開けずに書き込みたい場合もあるかも。
それは・・・




こうすると、
こんなふうに、
行間がつまった書き方になります。
なぜか、このソースだけを知ってました。
なぜ!?
歳をとるのも悪くないってこと?
■ まとめ
これで、ブログとして記事を書き、投稿できます 👏
どうですか? あなたのブログは作れましたか?
でもね、必要最低限の設定 です!
初心者にやさしい cocoon ではありますが、まだまだ奥が深くて、設定するところはたくさんありそうです。
■ おわりに・・・
私は、1週間前まで、インストールもまともに出来ませんでしたwww
Instagram に、複数のURL を紹介できるように、InstaBio をインストールしたら、そのアイコンが探し出せずに娘の部屋に駆けこんだ私です。
私と同様に 超ド素人の方 が、Wordpress のテーマ cocoon でブログを作る事ができたら幸いです。
このブログは じぶんらしい生活、じぶんらしい生き方 のために『私のやりたい100のこと』をリストアップして、その実践ぶりを中心に書いてます。
この、インストールも苦手な私が1週間でwordpressテーマcocoonで投稿 のシリーズ(長かった!)は、100のリストの中 の 7.苦手なことをやってみる です。
その結果・・・
\ やればできる /
最後までお読みいただきありがとうございました👋
sachi
追記 2024年12月31日
cocoonの開発者 わいひらさん推奨のWordPress設定、初期設定のトリセツページがあります










